Представьте, что вы дизайнер. Вы подготовили макет для заказчика, но он сомневается в том, насколько этот макет будет понятным для конечного пользователя. Как найти необходимые аргументы, чтобы убедить заказчика? Например, можно использовать инструмент на базе eye-tracking, чтобы продемонстрировать, как тестовые пользователи взаимодействуют с макетом. Результаты помогут либо доработать макет, либо убедить заказчика в удобстве текущего дизайна.
Публикуем рассказ нашего читателя о попытке запустить свой продукт и о том, какие уроки принес этот опыт. В этом материале речь пойдет о создании инструмента для быстрой проверки дизайн-макетов с использованием технологии eye-tracking. Автор рассказывает, как родилась идея такого продукта, как она тестировалась, какие сложности не удалось преодолеть и почему это не повод для разочарования.
Эта публикация сделана вместе с сообществом GoPractice. В таких материалах мы сохраняем позицию и мнение авторов по любым профессиональным вопросам.
Узнайте, как принять участие в создании материалов для нашего блога.
Далее — текст от лица автора.
***
Перед тем как проверять идею продукта, следует установить границы, за пределы которых ты обещаешь себе не выходить. Даже если с каждым днем реализация идеи будет казаться все более привлекательной.
Меня зовут , я продакт core-команды сайта «Газпромбанка». В этом материале я расскажу про свою идею неудавшегося продукта и, на мой взгляд, вполне успешную ее проверку. На этом пути мне помогал мой товарищ по проверке гипотез Андрей Сипатов, серийный предприниматель и арт-директор в Progression Group.
Речь пойдет об инструменте для быстрой проверки дизайн-прототипов: мы хотели ускорить процесс поиска респондентов для тестов и давать более полные результаты за счет технологии eye tracking.
Как возникла идея продукта
Идея продукта пришла во время работы над новым лендингом после очередных вопросов от заказчика в формате: «А почему именно так? Мне кажется, нашим клиентам это будет непонятно!».
Многие дизайнеры сталкиваются со следующей проблемой: у них нет рычагов для убеждения при демонстрации проектов заказчикам, стейкхолдерам или друзьям. Большие компании могут позволить себе нанять UX-исследователей и создавать Usability-лаборатории, но когда ты делаешь небольшой проект самостоятельно, то бюджет на исследования заложить практически невозможно. Поэтому единственный вариант — искать респондентов самому, а это долго, мучительно и не всегда цель оправдывает средства.
Именно так и появилась идея создать сервис, который позволит быстро и дешево проводить немодерируемые исследования прямо в Figma. Мы хотели сделали инструмент, который:
— с одной стороны, позволял бы достаточно быстро найти респондентов;
— с другой, закрывал бы все потребности UX/UI-дизайнера: от записи экрана и нажатий до трекинга глаз (eye tracking).
Мы предполагали, что именно функция eye-tracking сможет создать дополнительную ценность для пользователей и выделит нас среди конкурентов. Нам важно было создать способ получения информации о поведении пользователя быстро и без участия дизайнера/продакта или исследователя. В конце нужно было бы только обработать информацию и сделать выводы.
Хотите поучаствовать в создании материалов для GoPractice?
Поделитесь с нами историями на следующие темы:
Принцип работы был следующий:
- скачиваешь приложение;
- создаешь новое исследование;
- прикрепляешь ссылку из Figma на прототип;
- описываешь задание;
- нажимаешь «опубликовать исследование».
Дальше приложение генерирует ссылку на исследование, которую можно отправить респонденту для прохождения.
Изначально мы предполагали, что модель монетизации будет строиться на покупке пакетов с разным числом тестов: от пяти до бесконечности. От идеи подписки сразу отказались, так как приложение будут использовать по необходимости, а не каждый день. Вариантов идей было много, их нужно все тестировать, но мы понимали, что начинать в любом случае надо не с монетизации.
Проверка гипотезы
Пожалуй, самое нерациональное, что можно сделать после появления идеи, в которую ты поверил, это сразу перейти к разработке продукта.
Поэтому начинать стоит с двух вещей:
- Продать пользователю решение «на бумаге» и понять, нужно ли оно ему вообще.
- Изучить существующие на рынке решения и технологии и понять, реально ли их повторить или улучшить.
Мы знали, что не будем конкурировать с агентствами, которые проводят исследования с Usability-лабораториями в крупных компаниях. Наш сегмент на первом этапе — это фриланс-дизайнеры и дизайнеры/продакты, которые работают в небольших компаниях, но им долго согласовывать исследования или у них нет бюджета. В перспективе мы понимали, что можно выйти в B2B и продавать это как один из инструментов для исследований, но начать мы решили с B2C.
Создавая приложения для исследований, мы не могли не провести их сами.
Респондентов выбирали из дизайнеров, продактов и UX-исследователей среди тех, у кого был опыт работы на фрилансе или со своими пет-проектами. Нам важно было узнать:
- Как взаимодействуют с заказчиками, как делают презентацию и работает ли аргументация.
- Почему и в каких случаях аргументация не работает.
- Как часто приходится вносить правки в проект из-за доводов заказчиков о том, что пользователи могут не понять интерфейс.
Дальше начиналась вторая часть вопросов:
- Проводят ли UX-исследования при работе над дизайном??
- Если проводят, то в чем сложности?
Мы получили достаточно хороший фидбек и заинтересованность людей в нашем решении, но пока этого было мало. Также в ходе диалога получилось выделить несколько потенциальных рисков:
— Не получится достичь достаточной точности трекинга глаз на мобильном устройстве.
— На слуху нет компаний, кто предоставлял бы eye-tracking как отдельную услугу, а не в рамках проведения исследования в Usability Lab.
— Отсутствие API у Figma для интеграции в приложение (на момент разработки).
Далее мы собрали с описанием будущего продукта, кнопкой «Участвовать» и слоганом «Глаза не врут».

В качестве канала продвижения выбрали Telegram: в нем большое количество тематических каналов с почти точно сегментированной аудиторией и недорогая стоимость размещения.
Мы хотели понять количественный интерес к сервису и собрать контакты потенциально лояльной аудитории в сфере UX/UI-дизайна для будущего тестирования продукта.
За две недели рекламу посмотрели 34 тыс. раз, конверсия была хорошая: 2,6% переходов на сайт и 15% из них оставили заявку на участие в бета-тесте. Всего мы собрали 132 заявок после запуска рекламы и еще 38 за следующий месяц.
При этом мы понимали, что конверсия в платящих пользователей и последующую покупку пакетов будет значительно меньше, но этого нам было достаточно для подтверждения интереса к продукту.
Пройти симуляторы от GoPractice можно в группе с опытным ментором.
Что вы получите:
✅ Онлайн-встречи для обсуждения прогресса и разбора вопросов
✅ Общение в закрытом чате для постоянной обратной связи с ментором и одногруппниками
✅ Дополнительные кейсы от ментораПоддержка ментора доступна при обучении:
→ в «Симуляторе управления продуктом на основе данных»
→ в «Симуляторе управления ростом продукта»
→ в «AI/ML-симуляторе для продакт-менеджеров»
Создание бета-версии продукта
Практическое применение технологии eye-tracking для UX-исследований можно образно разделить на три группы.
Исследовательское направление. Там есть неплохие достижения, но технологии не используются повсеместно. Яркий пример — GazeСloud API. Хорошая точность определения зрачков с возможностью протестировать бесплатно и платным API. Платное API мы сразу отмели из-за дороговизны: платишь за время использования, а мы хотели предлагать пакеты исследований без ограничения по времени и с фиксированной ценой. Сервис работает на фронте, но все расчеты происходят на сервере, отсюда, скорее всего, и выбор такой модели монетизации (узнали об этом позже, когда начали реинжиниринг, о котором расскажу ниже).
Приложения, использующие библиотеки на базе ARKit. Пример: мертвое приложение в Appstore Hawkeye, которое по описанию позволяет управлять телефоном с помощью движения глаз. Оно имеет все те же недостатки, которые мы тоже не смогли победить, о них я тоже расскажу.
Eye-tracking на базе AI без участия человека (). Не мне судить, но пока сервис даже не может пройти тест на повторяемость результатов.
Сначала мы решили попробовать сделать приложение на базе iOS из-за доступности ARkit, хорошей фронтальной камеры с наличием Face ID и нативной функциональности в виде записи экрана и нажатий. Основной сложностью для нас стало отсутствие у Figma API, из-за чего пришлось работать с макетами через web view. В будущем это вызвало немало проблем с совместимостью открытия макетов в браузере и наложения нативной записи экрана, записи самого респондента с фронтальной камеры и тапов по экрану.

Чтобы понять проблемы, с которыми мы столкнулись при работе над продуктом, нужно дать немного теории. Для того чтобы определить движение глаз, необходимо знать положение телефона в пространстве, отслеживать движение зрачков и наложить результирующую точку на экран телефона. Сделать это можно с помощью вычисления векторов и динамической переменной (формулы, которая нужна для корректировки точности в зависимости от выбранной области, так как движение на краях экрана глаз более заметно, чем в центре).
Мы разделили экран на несколько прямоугольников, вписанных в друг друга. Для областей между прямоугольниками вычисляли координаты и подбирали «переменную». Ее мы пытались найти через формулу, по которой рассчитываются конечные координаты на экране (пробовали линейные уравнения, аппроксимацию, квадратичные и тд). Но нам так и не удалось победить центральную (самую маленькую область) на экране телефона. Зрачки в центре экрана практически не двигаются, и из-за этого, когда человек смотрит в центр, точка на экране либо не двигается, либо беспорядочно трясется.
Как итог, у нас получился отличный прототип со всеми запланированными фичами, а единственной проблемой оставался центр экрана.
Как мы пытались и не смогли решить проблемы продукта
Как я уже раньше рассказывал, GazeCloud API работало неплохо, у них была встроенная калибровка, но платить за их API мы не имели возможности. Чтобы решить проблему центральной точки экрана, мы решили попробовать реверс-инжиниринг GazeCloud API, так мы хотели выяснить формулу, по которой они определяют эту центральную точку. Параллельно мы продолжали генерировать гипотезы, как справиться с «дерганием» в центре другими способами.
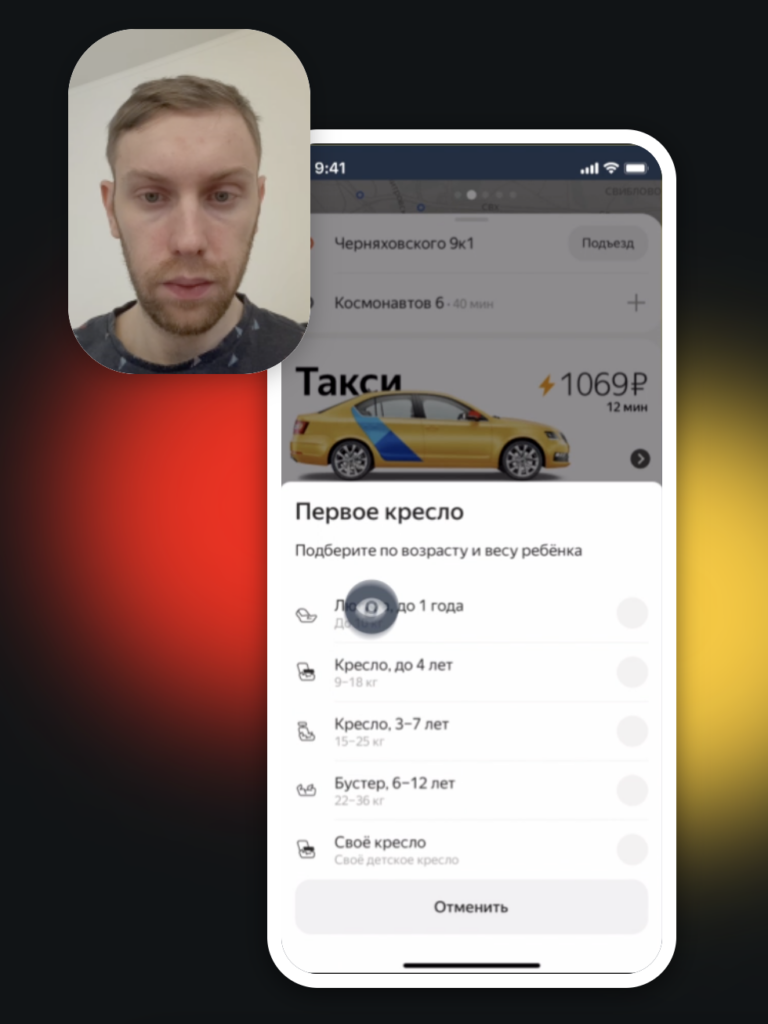
Нам удалось разобраться с этим API: оно не защищено, и с фронта все данные летят на сервер в открытом виде. Однако параллельно мы нашли другую библиотеку, которая уже решала нашу проблему. И вот, казалось, мы нашли решение, у нас было собранное на коленке приложение, которое достаточно хорошо трекало взгляд , записывало лицо респондента, видео экрана и тапы. Мы даже придумали отображение на экране разных способов нажатия. Но всегда есть нюансы.
Мы упустили одну маленькую деталь, но важнейшую деталь: люди не статуи, они двигают телефон, меняют положение экрана в пространстве относительно расположения зрачков, смотрят в него лежа, сидя. К тому же добавляются и внешние факторы вроде езды в транспорте.
В итоге получилось так, что трекинг прекрасно работает в «тепличных условиях», но при реальном тестирование он бесполезен. Мы пытались найти, кто и как справился с этой проблемой. Придумали пару гипотез, как в теории это можно обойти, но решили остановить работу. Мы не могли спрогнозировать, сколько времени уйдет на R&D и будет ли конечный вариант работать лучше, чем текущие алгоритмы.
Итог и вынесенные уроки
В покере бывают ситуации, когда у тебя на руках спорная карта, а в банке уже лежит много денег и тебе нужно либо уравнять ставку, либо сбросить карты. В этом случае тебе нужно просчитать вероятность выигрыша и понять, будет ли сумма потенциального выигрыша кратно выше возможных потерь. И для нас сумма ставки оказалось кратно выше, чем потенциальный выигрыш.
Мы могли продолжать инвестировать в проект, но повторный анализ изначально найденных рисковых гипотез говорил нам, что проект лучше завершить. Отсутствие похожих проектов на рынке для мобильных устройств и высокая вероятность того, что не получится достичь нужной точности при проведении исследований, перевешивали наше желание и наши возможности продолжать. Мы понимали, что результаты должны быть репрезентативны, так как на базе трекинга глаз исследователи будут принимать важные решения о дальнейшей судьбе прототипов.
Наверное, тут будет справедливым вопрос, почему мы не сделали пивот: например, запустить продукт для десктопа или отказаться от трекинга вообще. Все дело в том, что у нас не было даже минимальной уверенности, что нам получится победить проблему точности трекинга глаз при изменениях положения телефона, без масштабных научных исследований. Выпускать продукт без этой функциональности не имело смысла: мы бы ничем не отличались от конкурентов.
Я придерживаюсь позиции, что идеи нужно тестировать быстро и также быстро от них отказываться. Впрочем, я не исключаю, что если мы найдем подходящее решение проблем, то воскресим проект.
Отдельно хочу сказать спасибо Максиму Морозенко, который превращал все наши идеи в работающий код и нечто, что можно пощупать.
Автор иллюстрации к материалу —









